Some time ago I was looking for clear way to provide anchor animation in QML.
First of all,
AnchorAnimation can only be used in a Transition and in conjunction with an AnchorChange. It cannot be used in behaviors and other types of animations.
But I want to have some pattern-like way to provide all animations inside project.
Now, I want to share my results, hope someone find it usefull.
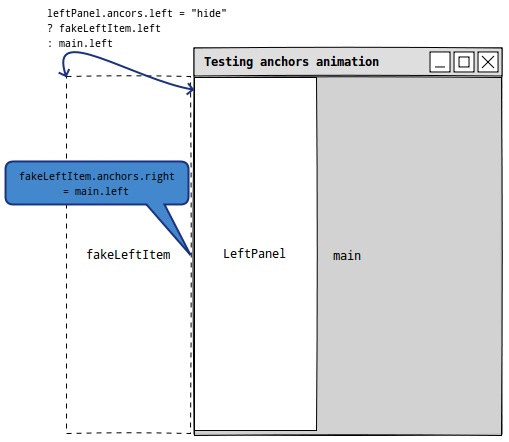
Here is picture of how I done all:

What I’ve done in few words:
- Created
fakeLeftItemand anchored it toleftof mymainview - Explicitly set
fakeLeftItem‘swidthandheigth(if thatfakeLeftItemis only forleftPanel, we can set its size toleftPanel‘s size).fakeLeftItemmust be invisible, but we must understand that it is outside ourmainview. leftPanelanchored to the top and to the bottom ofmain.- Next moment is anchoring of left side of
leftPanel. It can be anchored toleftFakeItem.left— so panel will be hide; and to themain.left— so panel will be visible.
To animate anchor changes, I added states into leftPanel:
states: [ State {
name: "show"
AnchorChanges {
target: leftPanel
anchors.left: parent.left
}},
State {
name: "hide"
AnchorChanges {
target: leftPanel
anchors.left: fakeLeftPanel.left
}} ]
Add animation effect on anchor changes is quite simple:
transitions: Transition {
AnchorAnimation { duration: 200 }
}
Thats all. Here you can seee whole qml-file: http://pastebin.com/b1C7vTbQ.